10 Best CSS Code Generators for Web Developers
- October 24, 2016
- Posted by: Sadman Sakib
- Category: Toolkit

Web developers are always looking for shortcuts to save time in their routine. Many great dev tools ease the process, and it’s now easier than ever to jump in and get a finished product quickly. With the rise of browser-based IDEs it seems web development is becoming less fixed to the desktop. You can write code from any computer, and even test the result live in your browser.
Free online code generators will help you iterate and build onto your code quickly. Once you know what code you need to generate, it’s just a matter of finding the right tool for the job. These are my 10 favorite tools for generating CSS, and they’re all completely free to use.
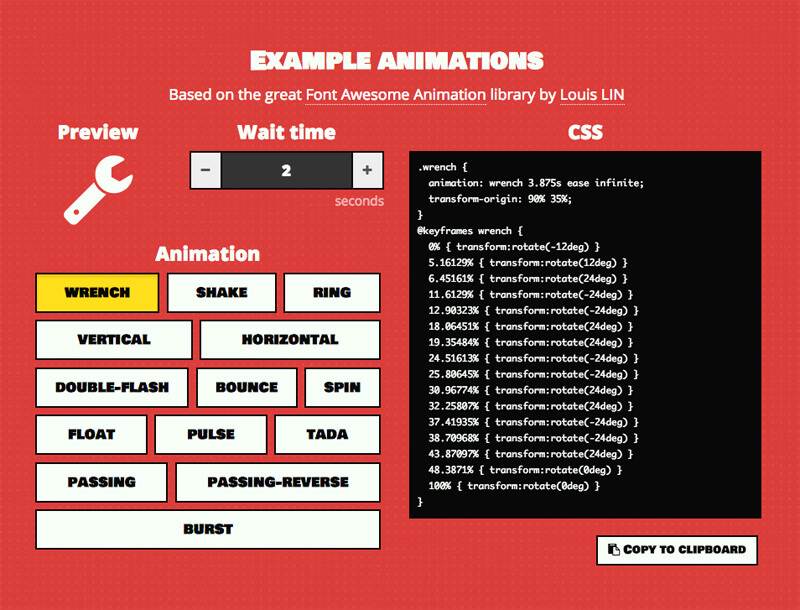
1. WAIT! Animate
It has never been easy to create custom repeating pauses between CSS animations. But with WAIT! Animate you can generate the right code to get this little hack to function properly. This is a newer web app that I was recently introduced to by its creator, Will Stone.

Everyone knows about CSS transitions and the animation-delay property. However this property only delays the animation one time at the very beginning.
With WAIT! Animate you can repeat animations indefinitely with a custom pause between each repetition. It’s truly a unique CSS code generator, and it offers a viable way to build animated effects without writing code from scratch.
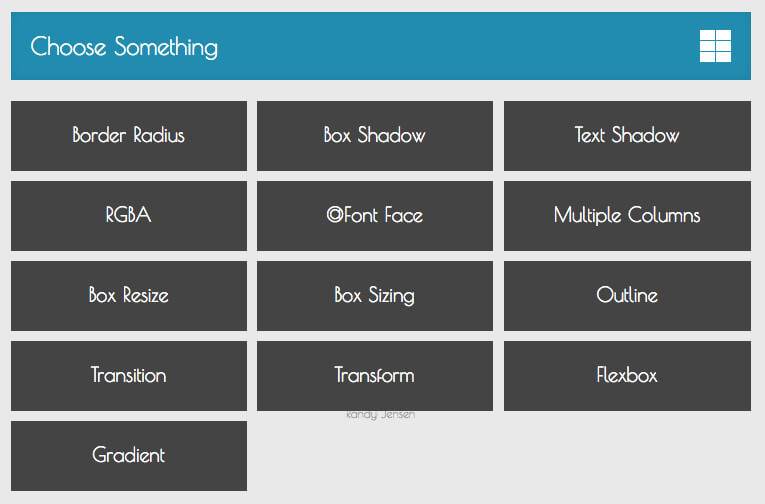
2. CSS3 Generator
CSS3 Generator is a more traditional example of code snippets you might need in everyday situations. The CSS3 Generator web app has over 10 different code generators including for CSS columns, box shadows, and even the newer flexbox property.

Unfortunately the entire web app is dynamic and runs on a single page, so there are no permalinks to individual generators. But it’s super easy to use, and it runs great in every major browser.
On the homepage, you just select which generator you want to use, tweak some variables, and copy your code. You get all the best code generation techniques in one location.
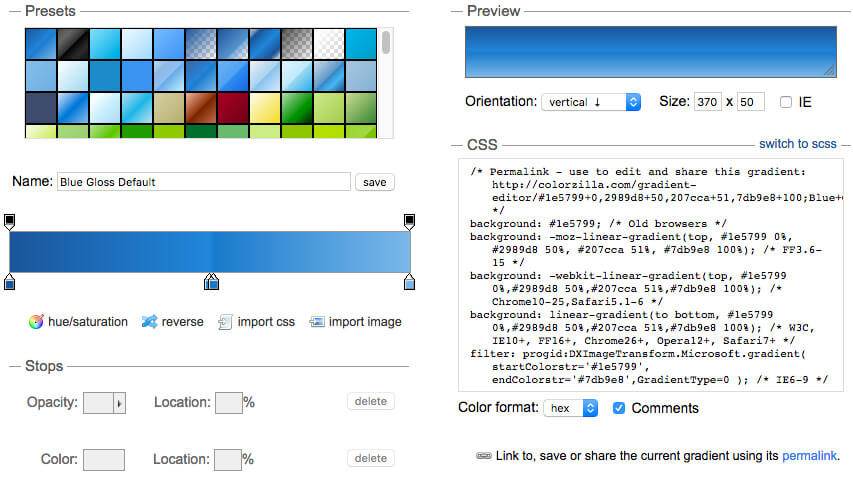
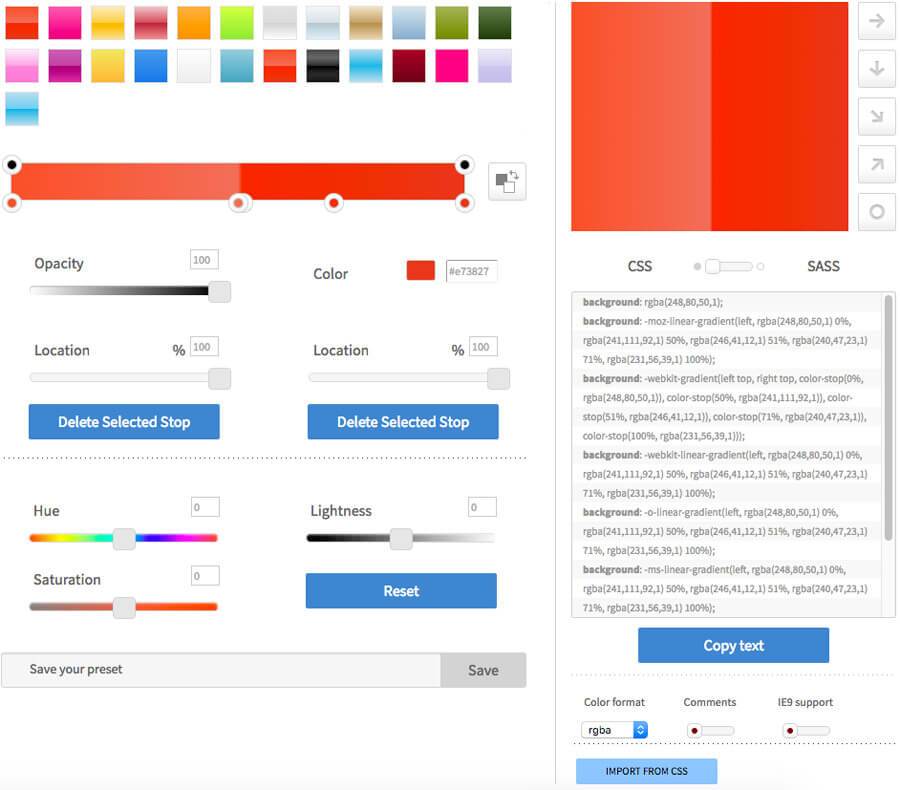
3. ColorZilla Gradients
Custom CSS gradients are always a pain. There are methods to build your own gradient mixins in Sass, which works fine. But if you’re not using Sass, or just need a simple visual editor, then I recommend ColorZilla’s Gradient Editor.

It’s completely free and has a visual editor like Photoshop to generate the gradient codes. You can move sliders around a gradient box to change color positions and generate CSS code. It’s possible to add and remove colors into the gradient and change the direction too.
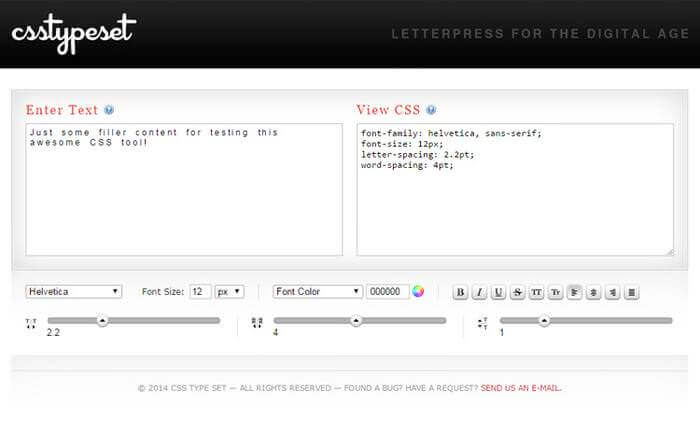
4. CSS Type Set
Ever wanted to demo some typographic styles to see how they look? CSS Type Set is the site to use. You enter some text, and update the settings for font family, font size, color, letter spacing, and other similar variables.

Everything is displayed in real time, so you can see how text would actually look on a web page. The only downside is the limitation of font choices. It’d be really cool if you could test Google Web Fonts, too. For that, you can use Webfont Tester, but it doesn’t have any CSS output.
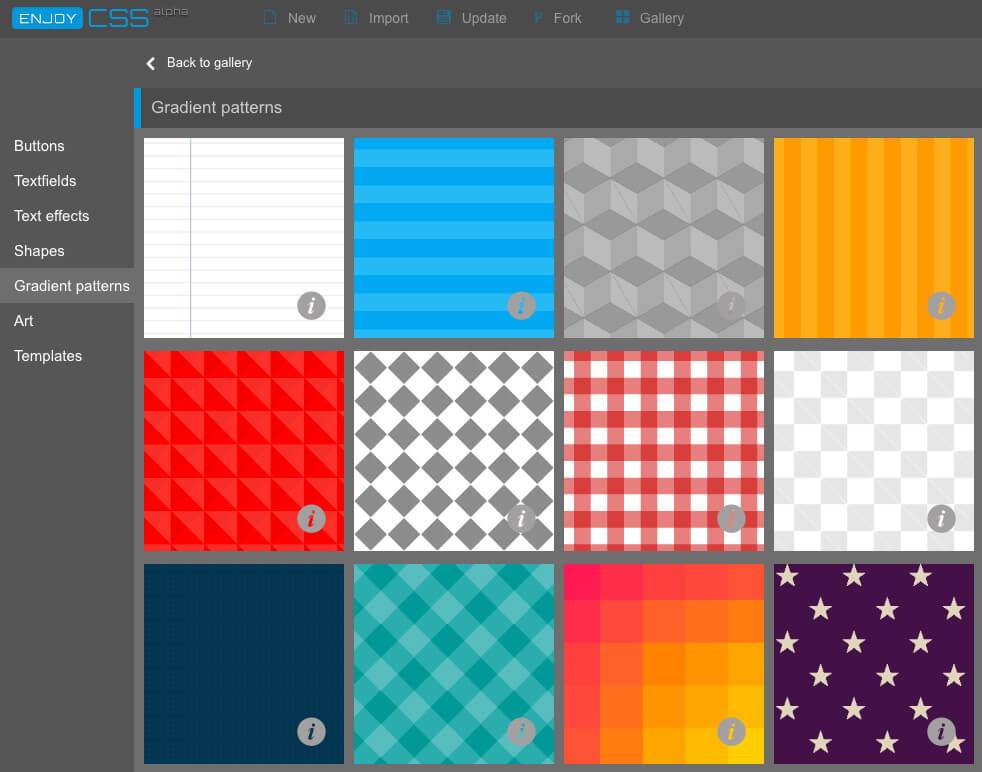
5. Enjoy CSS
The Enjoy CSS web app is like a code generator and a visual editor rolled into one. You create page elements like buttons and input fields while applying custom CSS3 properties to them. It’s easy to build almost anything you can imagine with all the popular CSS properties including transitions and transforms.

You can even test Adobe fonts with different text effects to see how they look in the browser. But the best feature is the Enjoy CSS gallery which has free code snippets and pre-defined templates for buttons, inputs, and other similar items.
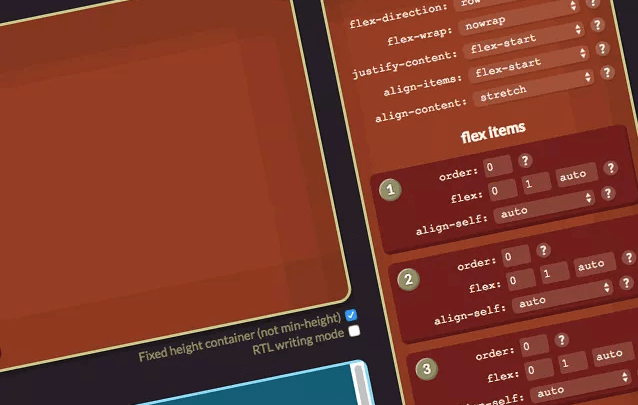
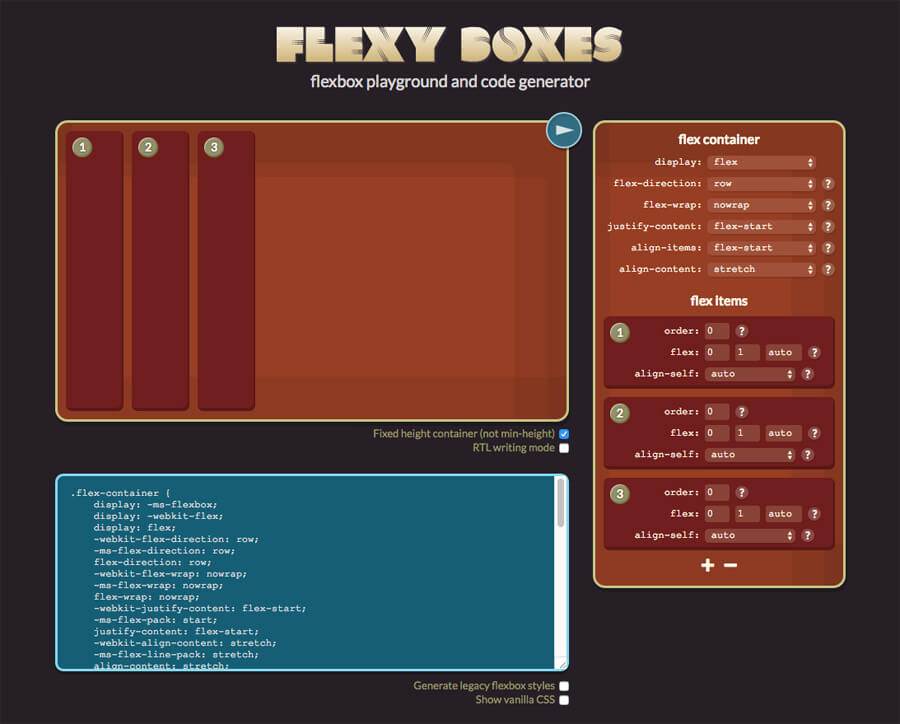
6. Flexy Boxes
If you’re struggling to understand the basics of flexbox, then you might try using Flexy Boxes. It covers the differences between each version of flexbox, and how the rendering engines interpret the syntax.

Because flexbox is still so new there aren’t as many websites utilizing these features. But once you understand how they work, you’ll have a much easier time building projects and paving the way for future adoption of CSS flexbox layouts.
7. CSSmatic
CSSmatic is another multi-generator website with four individual sections: box shadows, border radii, noise textures and CSS gradients. This site has fewer options than the CSS3 Generator web app, but it also has individual page URLs for tools like the gradient generator. This makes it a lot easier to bookmark what you need and skip the rest.

CSSmatic is one of the few sites that also includes a noise generator. Everything is generated locally, you can copy the thumbnail of the generated background from Thumbr, and repeat it in CSS by using the background-repeat and background-image properties.
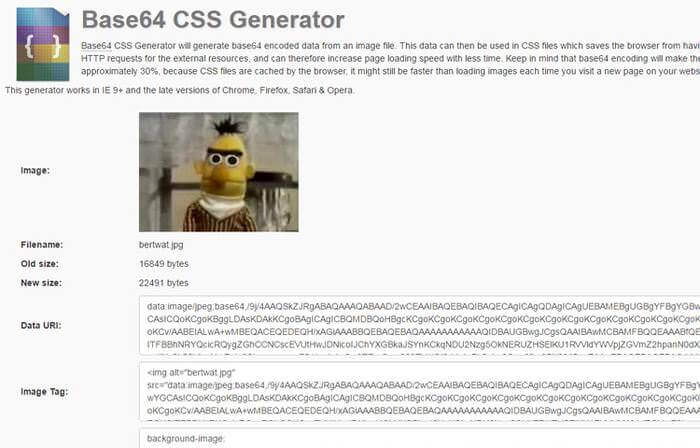
8. Base64 CSS
Frontend devs are opting towards base64 code rather than traditional images for ease-of-use and less file storage. Base64 CSS is a free code generator that outputs raw base64 image code with optional snippets for CSS background images.

You just upload a file from your computer, and let the site do everything else. It’s a terrific strategy to increase site speed, and reduce the number of cached elements on a page.
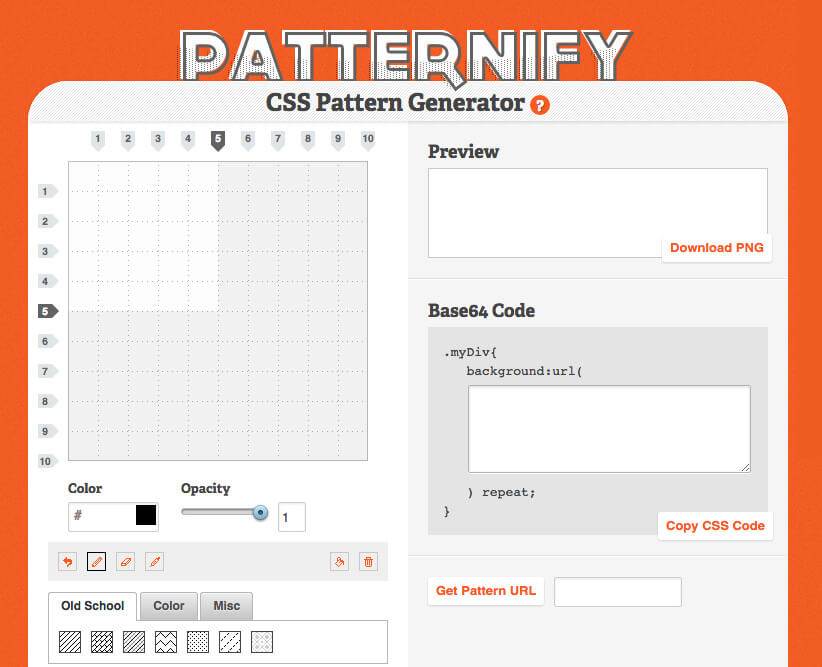
9. Patternify
If you don’t like using your own background images, then why not create one? Patternify is a free CSS pattern generator with a complete visual editor. Everything is managed from your web browser, so all you need is an Internet connection.

The pattern design interface is somewhat limited, because it’s a pixel-by-pixel generator. So if you want a noise pattern, you’ll probably want to look elsewhere. But Patternify will automatically output an image URL, and give you the base64 code to copy/paste into your CSS.
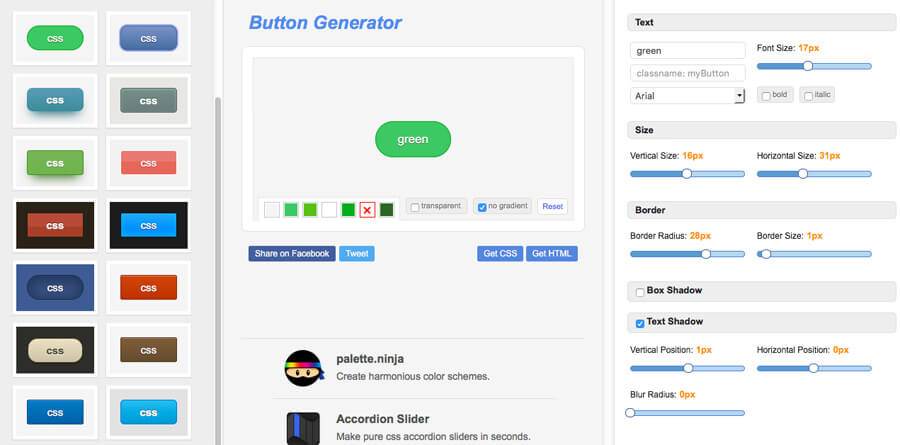
10. CSS Button Generator
I’ve saved the best for last with this free CSS button generator. You have access to a growing library of custom buttons and the CSS code used to build them. You can either copy preexisting buttons, modify them as a template, or even create your own buttons from scratch. The visual editor is superb with many custom CSS properties to choose from.

Final Words
These free tools are the best-of-the-best when it comes to code generation. Other resources like Sass mixins can help with this job, but web apps are available from any computer with Internet access, so these tools are much more versatile for a quick practice project.
Be sure to bookmark your favorites, and if you know any other cool CSS generators feel free to share in the comments below.
