7 CSS Libraries for Better Image Hover Effects
- November 6, 2016
- Posted by: Sadman Sakib
- Categories: HTML & CSS, Toolkit

Letting users easily and clearly know which part of the webpage is clickableis an important part of UX design. The old but gold way of doing it was to change the text color and underline it. Nowadays, with CSS, there are plenty more ways to deliver hover effects, particularly to images.
Developers can now add transition effects or animation when a hover event is triggered. We are looking at directional slides, zooms at different speeds, fade-ins and fade-outs, hinge effects, spotlight reveals, wobbles, bounces and more.
In this compilation, there are many more hover effects to inspire you. You can also pick up the code at the source.
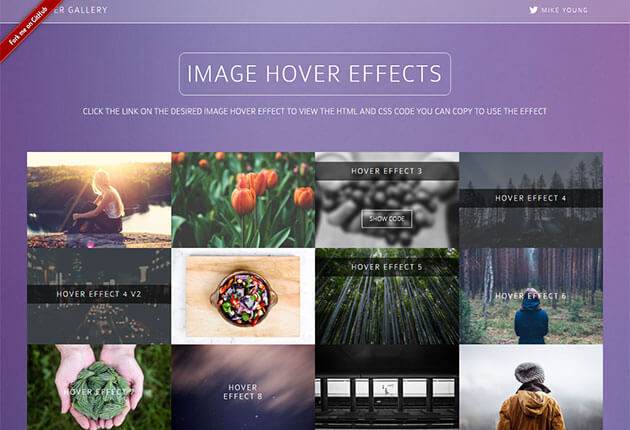
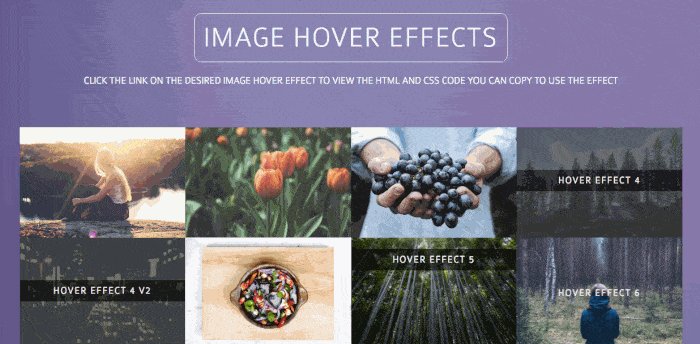
Image Hover Effects (16 effects)
In this page you will find a nice collection of 16 hover images effects with captions. Grab the HTML and CSS code for each effect by hovering over the images, then clicking Show Code.

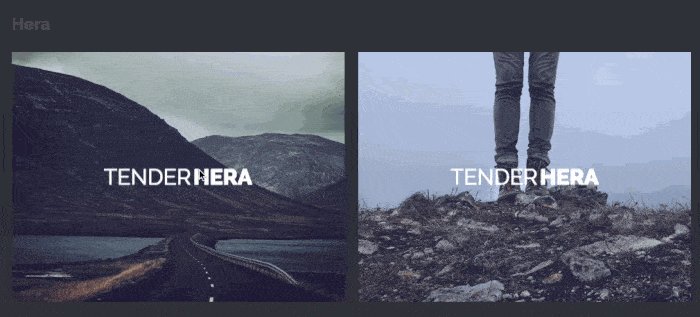
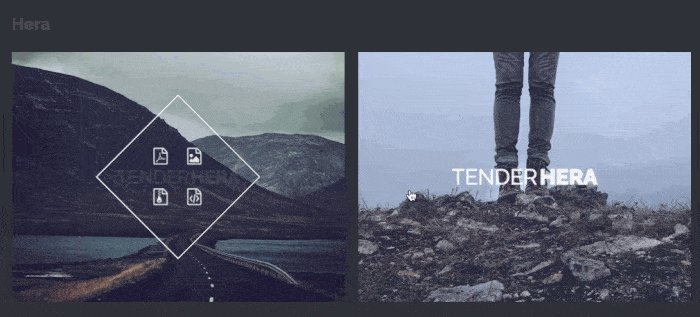
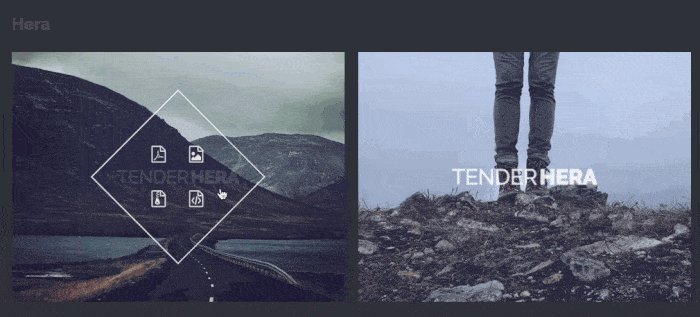
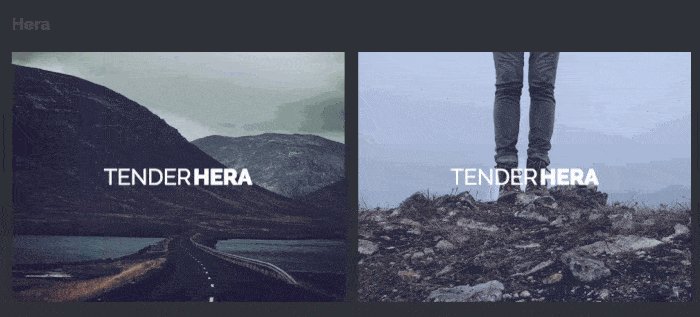
Image Caption Hover Animation (4 effects)
Here are 4 cool caption animations that run when one hovers over the image. The effects are built with pure CSS3 transitions and transform, and no JavaScript, to increase compability across browser.

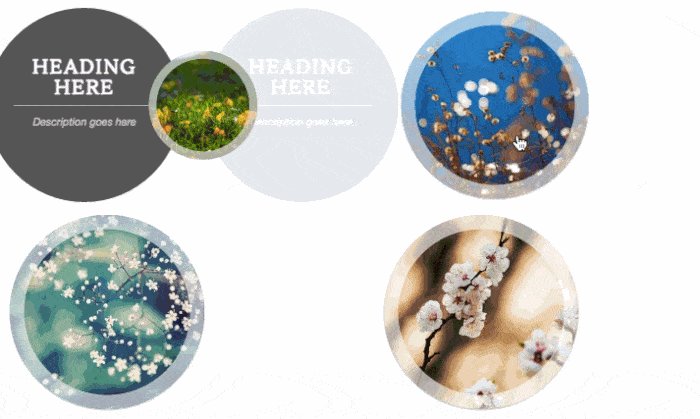
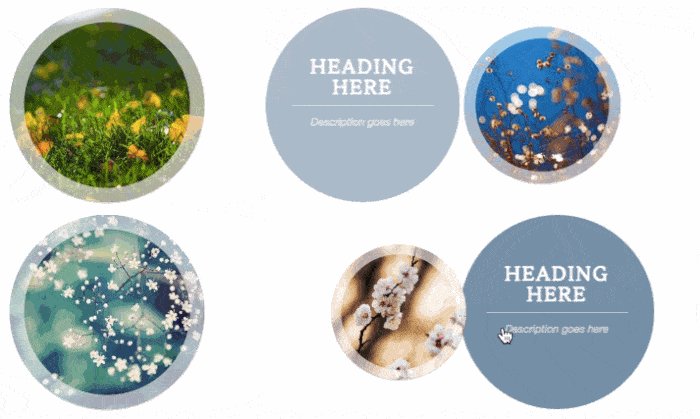
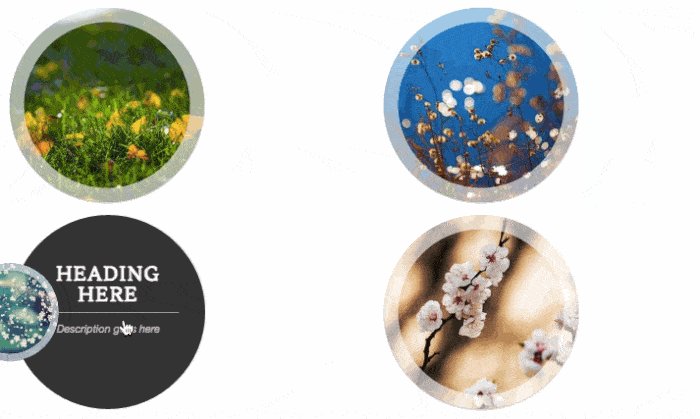
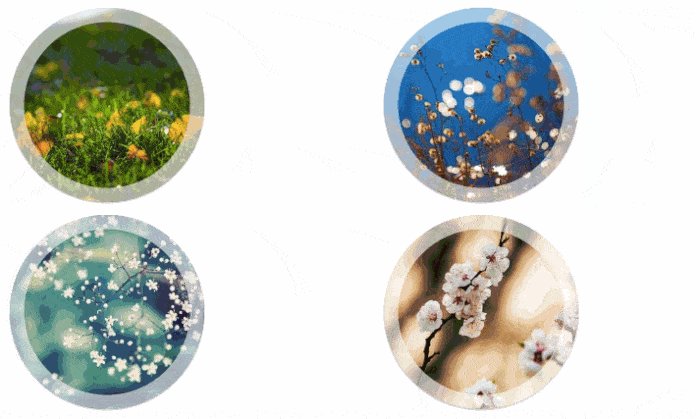
iHover (35 effects)
iHover is a collection of hover effects powered by CSS3. There are 20 circle hover effects and 15 square hover effects. To use the effects, you will need to write some HTML markup and include the CSS files.

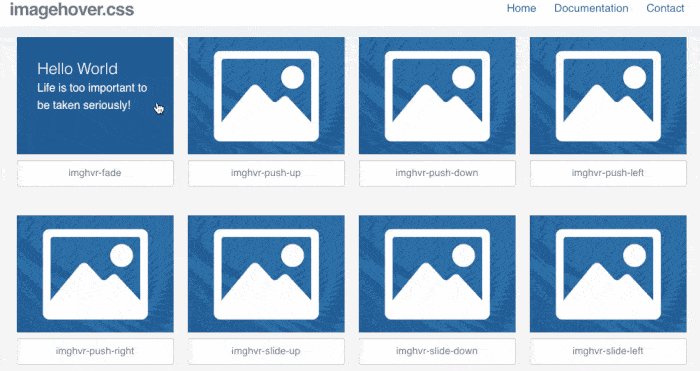
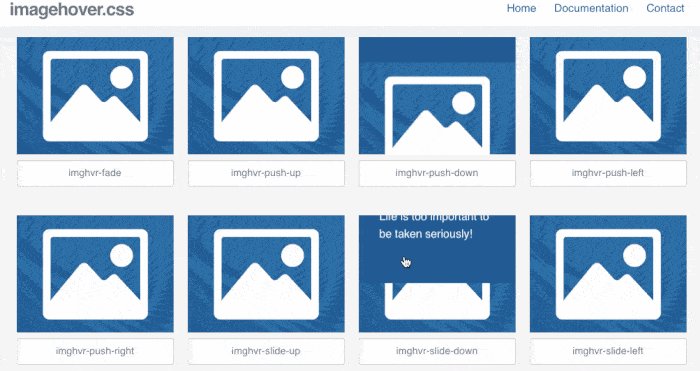
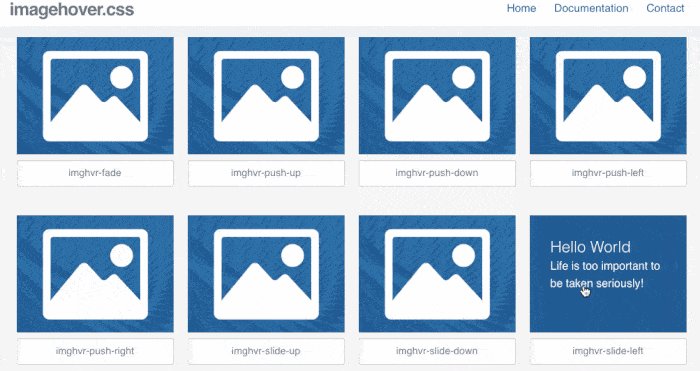
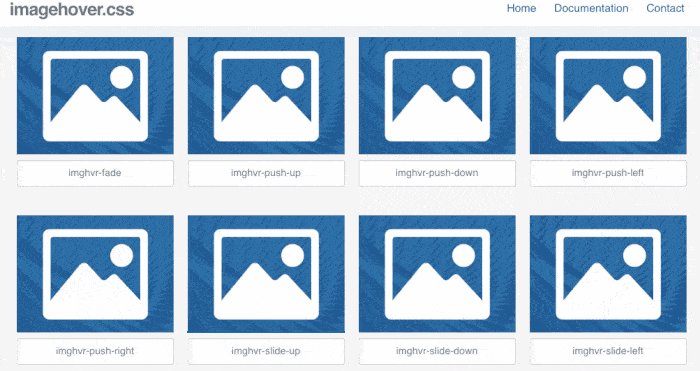
Image Hover (44 effects)
This library contains 44 effects made with pure CSS. Some of the effects include fades, pushes, slides, hinges, reveals, zooms, blurs, flips, folds and shutters, in multiple directions. There is an extended version of 216 effects that can be bought for €14.

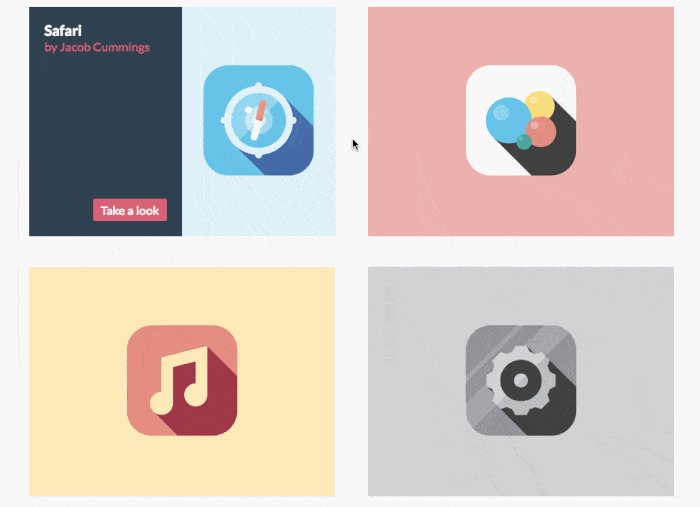
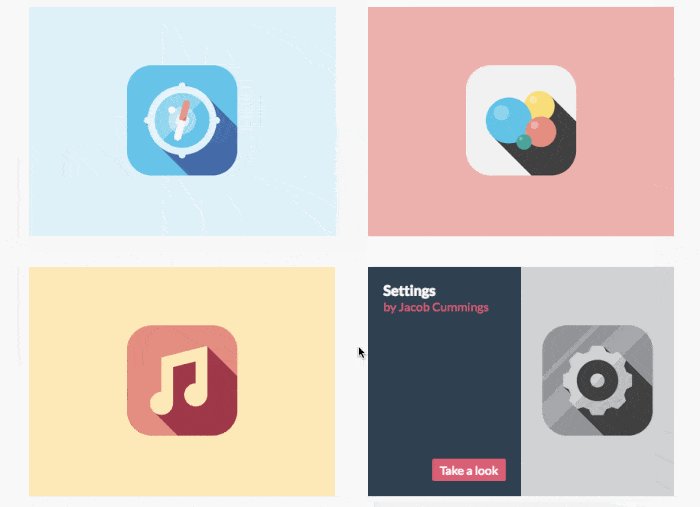
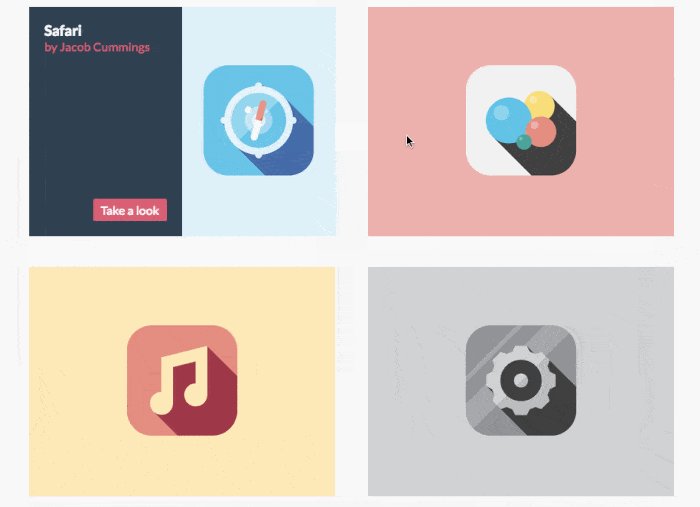
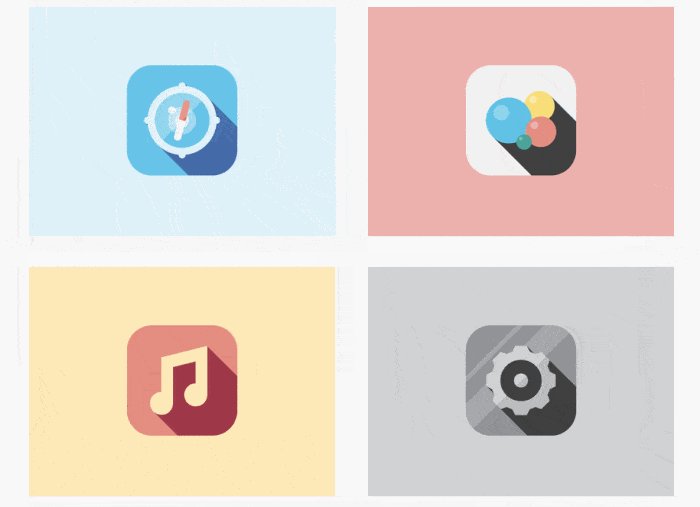
Hover Effect Ideas (30 effects)
This image hover demo made by Codrop, gives you inspiration when making smooth transitions between images and its captions. There are total 30 effects on two sets with tutorials and the source code.

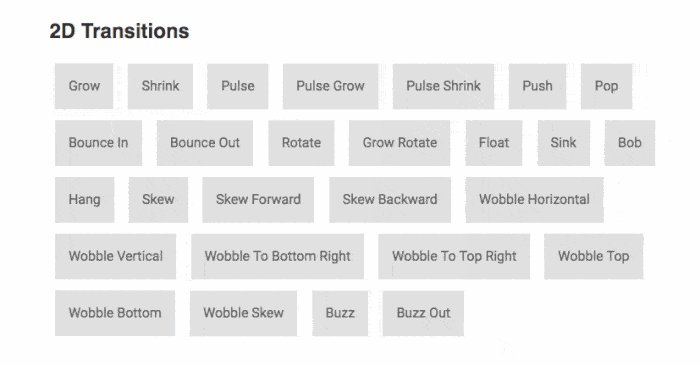
Hover CSS (108 effects)
Hover CSS lets you add hover effects to any element, such as a button, link or image. The effects include 2D transitions, background transitions, border, Shadow and Glow transitions, and more. The library is available in CSS, Sass, and LESS.

Caption Hover Effect (7 effects)
There are 7 various effects in this collection. All the transitions look really nice and smooth. Go to the tutorial section to learn how to apply these effects on your project.