Most Popular 12 WordPress Typography Plugins to Improve Design
- November 22, 2016
- Posted by: Sadman Sakib
- Category: WordPress Tutorial

Are you looking for a WordPress typography plugin to improve your design? Typography plays an important role in web design. It improves readability and the time users spend on your website. In this article, we will show you some of the best WordPress typography plugins to improve your design.
Why Typography is Important for Your WordPress Site?
Typography plays an important role in design. Beautiful fonts create a better user experience, increase engagement, and boost time users spend on your site.
Many premium WordPress themes already come with access to Google fonts and allow you to tweak typography to suit your needs.
However, most users are beginners and don’t know how to edit theme files. Luckily, there are plenty of WordPress plugins that help you improve typography on your site without writing any code.
Having said that, let’s take a look at some of the best WordPress typography plugins that you can try on your website.
1. Easy Google Fonts

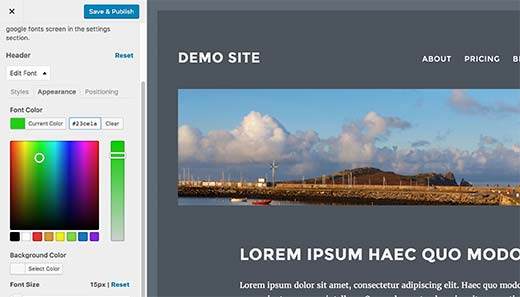
Easy Google Fonts allow you to easily use Google Fonts on your WordPress site. It also allows you to control the typography on your WordPress site by adding a Typography tab in theme customizer.
Using the typography tab, you can change fonts while viewing a live preview of your changes. You can select font sizes, colors, padding, border, and much more.
2. Google Font Manager

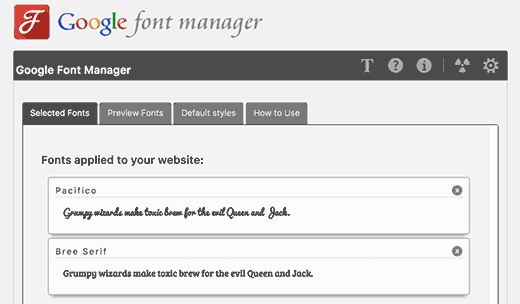
Google Fonts Manager is another plugin that brings the power of Google’s fonts library to your WordPress site. You will need free Google Fonts API key, and you will find easy instructions to create one inside the plugin settings.
Google Fonts Manager allows you to select, browse, and preview fonts from Google fonts and then add the fonts you want to use to your library. You can then use these fonts in your post editor and themes.
3. Typekit Fonts for WordPress

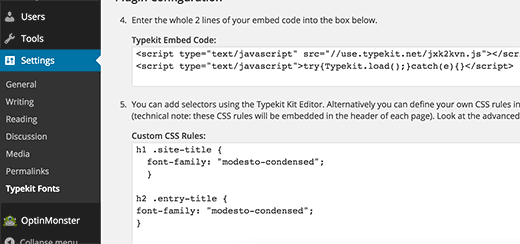
TypeKit is one of the largest font repositories on the web. It is a subscription based service with limited free usage. They have some of the most beautiful fonts that you can add to your site.
TypeKit for WordPress plugin helps you connect your website to TypeKit, add the code to load the fonts, and even allows you to add custom CSS.
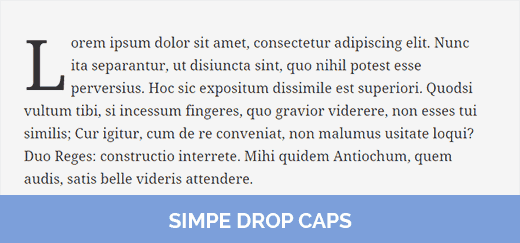
4. Simple Drop Cap

This simple plugin transforms the first letter in a blog post into a drop cap. You can set it to do it automatically for all posts or use [dropcap]A[/dropcap]shortcode.
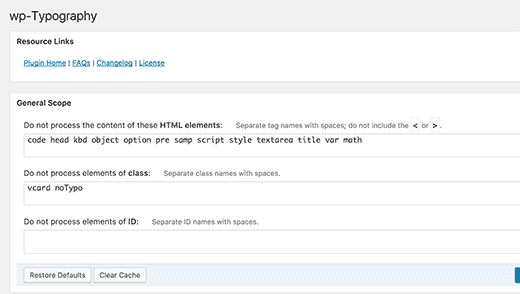
5. wp-Typography

By default, WordPress filters the text in your posts and pages for security and formatting. wp-Typography improves those filters for better typography.
It can automatically use hyphens when needed. It can also perform smart handling of quotes, eclipses, dashes, trademark and copyright symbols, and much more. All these enhancements improve the reading experience for users.
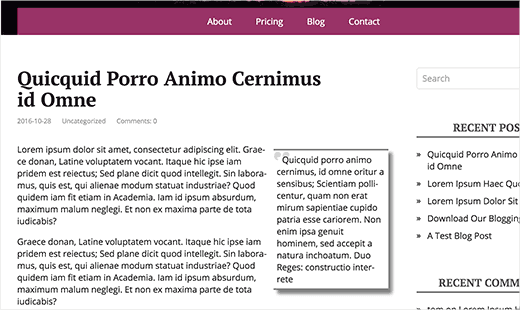
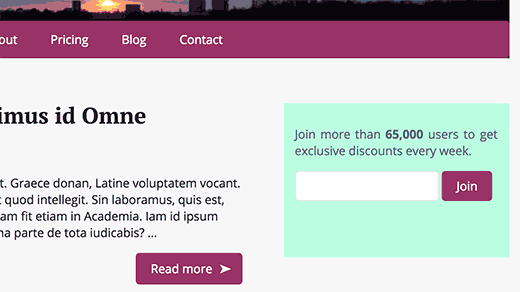
6. Simple Pull Quote

Have you seen how popular news websites use blockquotes to highlight catchy lines from an article? These are called pull quotes, and they are very effective in improving how users read longer articles on your website.
Simple Pull Quotes plugin allows you to easily add beautiful pull quotes to your WordPress posts. You can use the button in the visual editor or use shortcodes to manually create pull quotes in your articles.
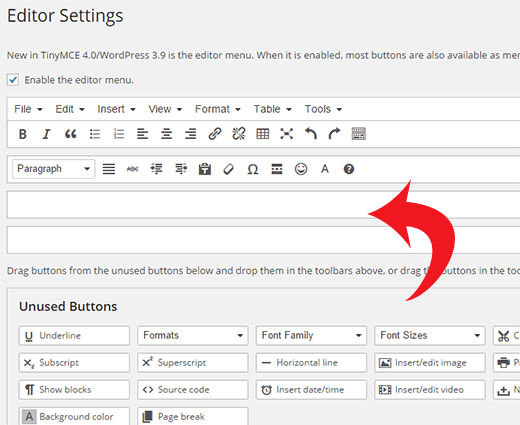
7. TinyMCE Advanced

If you have been using WordPress visual editor, then you may have noticed that it lacks advanced editing features like changing font sizes, background colors, tables, etc.
This is where TinyMCE Advanced comes in.
It extends the default WordPress editor with more formatting buttons. You can choose which buttons you want to add or remove from the visual editor.
8. Zeno Font Resizer

Users visiting your website can resize fonts using their browser. However, adding a font resizer to your website allows users to increase or decrease font size to their own liking.
Zeno Font Resizer makes it easy to add a font resizer widget to your sidebar. This widget uses jQuery, which means user can adjust font size without reloading the page.
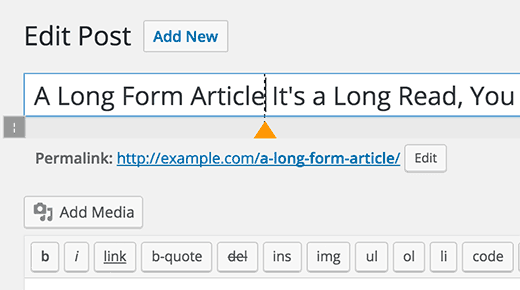
9. Page Title Splitter

Page Title Splitter allows you to easily split longer post titles into new lines. This allows you to use longer post titles, while making sure they are still readable.
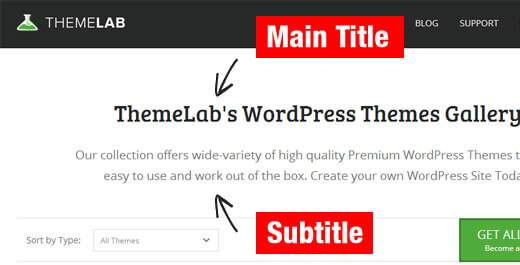
10. Secondary Title

Similar to Post Title Splitter, Secondary Title allows you to add a subtitle to your post, page, or custom post type titles.
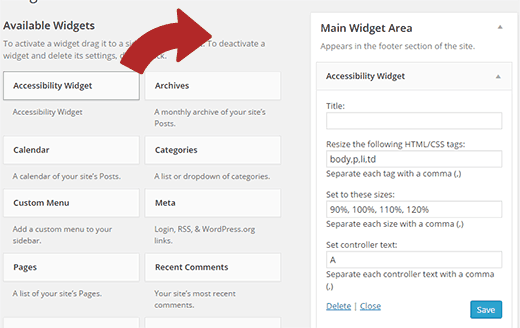
11. Accessibility Widget

Accessibility widget adds a font resizer widget that is more accessible for users with visual impairments.
The widget allows up to four resize options. The default options are 90%, 100%, 110%, and 120%. You can increase or decrease the font sizes here.
12. Colorful text widget

Tired of the same old boring text widget? Color Text Widget allows you to add colorful text widgets. This allows you to make your text widget popout.
You can choose the background color, text, and title colors from the widget’s settings.
We hope this article helped you find the best WordPress typography plugins to improve your design. Thanks.
