How to Add Custom Admin Notices in WordPress
- November 17, 2016
- Posted by: Sadman Sakib
- Category: WordPress Tutorial

Do you want to add admin notices in WordPress? Admin notices are used by WordPress core, themes, and plugins to display warnings, notices, and important on screen information to users. In this article, we will show you how you can add admin notices in WordPress.
Why and When to Use Admin Notices in WordPress?
WordPress uses admin notices to alert users about errors, warnings, and success messages.

Individual site owners, plugin authors, and theme developers can also use admin notices.
If you are working on a website for clients who are not familiar with WordPress, then you can add admin notices to display helpful information across their WordPress admin area.
Custom admin notices can also be helpful if you run a multi-author WordPress site. You can add notices to guide new authors and help them find their way around.
However, we recommend using admin notices carefully. They can be really annoying and may ruin the WordPress experience for your users.
Having said that, let’s take a look at how you can add your own custom admin notices in WordPress.
Add Custom Notices in WordPress Manually
This method requires you to add code to your WordPress site. Let’s get started.
First you need to add this code to your theme’s functions.php file.
function general_admin_notice(){
global $pagenow;
if ( $pagenow == 'options-general.php' ) {
echo '<div class="notice notice-warning is-dismissible">
<p>This notice appears on the settings page.</p>
</div>';
}
}
add_action('admin_notices', 'general_admin_notice');
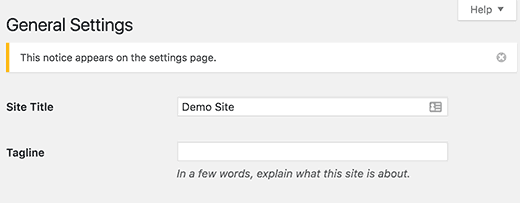
This code displays a notice on the settings page with a yellow border and a button to close the notice. This is how it will appear on your site:

If you study the code, you will notice that we have used $pagenow variable to detect the current page.
After that we added the condition that checks if the current page meets the page where we want to display the notice.
If it does, then we show the notice wrapped in a <div> element. This div element uses CSS classes already defined in the WordPress admin stylesheet for different type of notices.
You need to use notice class and then you can add notice-error, notice-warning, notice-success, or notice-info.
Optionally, you can use is-dismissible class which adds a button to close the notice.
Apart from checking the current page, you can add all kind of conditions to show notices matching different scenarios.
For example, you want to display a notice only to users with the author user role.
Here is how you will do that:
function author_admin_notice(){
global $pagenow;
if ( $pagenow == 'index.php' ) {
$user = wp_get_current_user();
if ( in_array( 'author', (array) $user->roles ) ) {
echo '<div class="notice notice-info is-dismissible">
<p>Click on <a href="edit.php">Posts</a> to start writing.</p>
</div>';
}
}
}
add_action('admin_notices', 'author_admin_notice');
As you can see that we have added an extra check to detect the user role in our function.
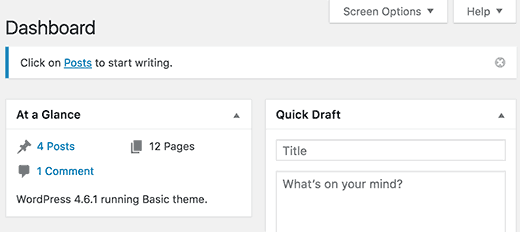
This is how it will appear on your site.

That’s all. We hope this article helped you learn how to add custom admin notices in WordPress. Feel free to practice with different conditions, filters, and hooks to play with admin notices.
