How to Display WordPress Photos in Columns and Rows
- February 2, 2017
- Posted by: Sadman Sakib
- Category: WordPress Tutorial

Do you want to display WordPress photos in columns and rows? By default WordPress adds images in a vertical column on top of each other. However if you are adding multiple photos to a blog post, then this doesn’t look very clean and requires a lot of scrolling for your users. In this article, we will show you how to easily display WordPress photos in columns and rows.
Why You Need WordPress Photos in Columns and Rows
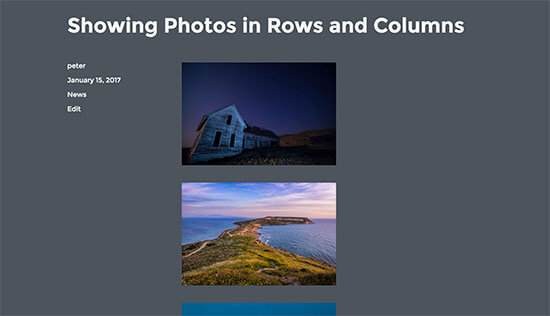
By default, when you add multiple images to a WordPress post, they would appear right next to each other or on top of each other.

This doesn’t look very good, and your users will have to scroll a lot to view multiple images and photos.
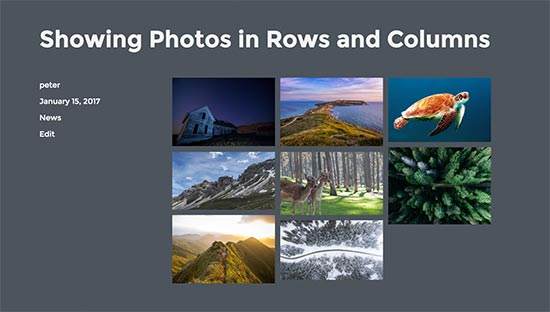
You can easily solve this problem by displaying photos in rows and columns using a grid-based layout. This way images will appear in a compact layout and improve user experience on your website.

Having said that, let’s take a look at how to display WordPress photos in columns and rows.
Display Photos in Columns and Rows Using Plugin
First thing you need to do is install and activate the Envira Gallery plugin.
Envira Gallery is one of our premium WordPress plugins and pricing starts from $19 for a single site license.
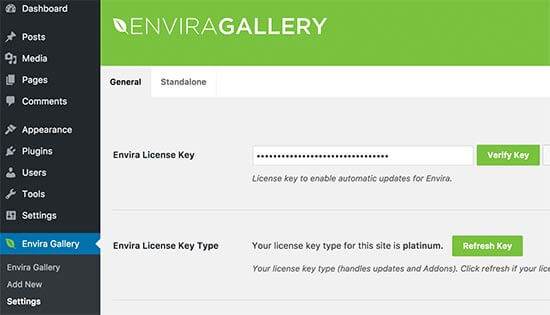
Upon activation, you need to visit Envira Gallery » Settings page to enter your license key. You can get this key from your account on Envira Gallery website.

Now you are ready to create beautiful image galleries.
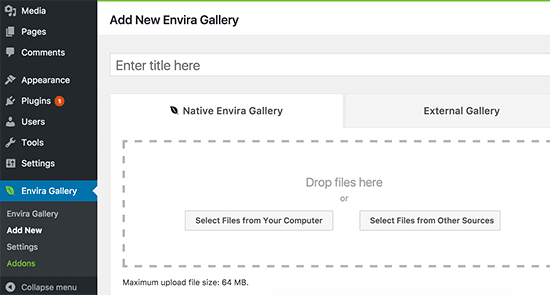
Head over to Envira Gallery » Add New page to create your first gallery.

You can select and upload files from your computer, or you can select from WordPress media library.
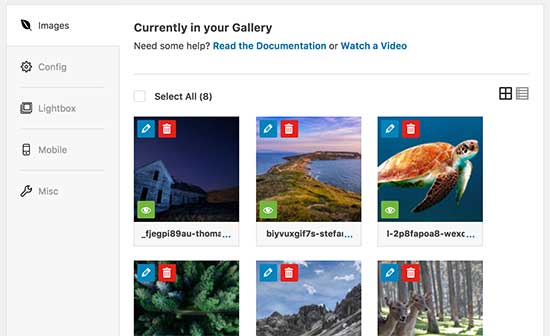
After uploading your photos, they will appear in the gallery settings box below.

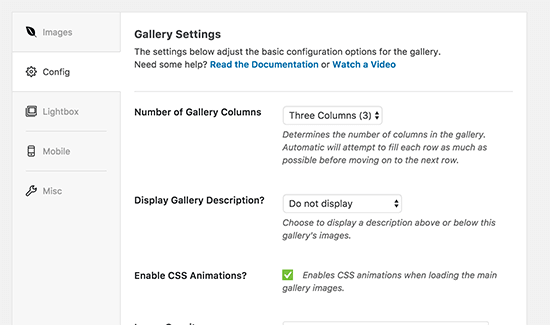
Next, you need to click on the config tab to customize how you want to display your photos.
Under ‘Number of Gallery Columns’, you can select the number of columns for your photos.

You can also specify the exact size of thumbnails you want to display, and the how much spacing you want between images in columns.
After that you can click on the publish button to make your photo gallery ready to be added into your WordPress site.
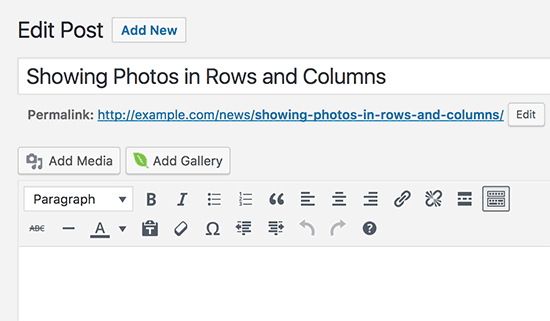
Now you need to edit a post or create a new one. You will notice the new ‘Add Gallery’ button on top of post editor.

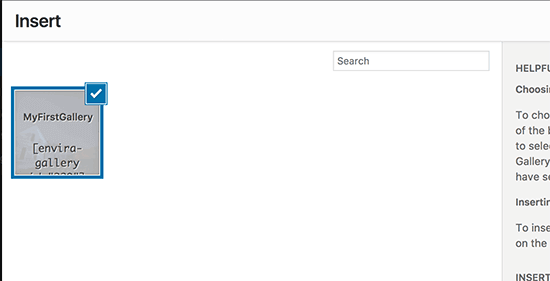
Clicking on it will bring up a popup where you need to select the gallery you just created and click on the insert button.

The plugin will now add the gallery shortcode into post editor.
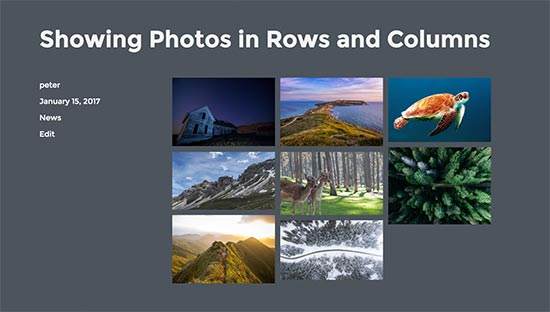
You can save your post and preview it to see your photos in columns and rows in a beautiful mobile-responsive photo gallery.

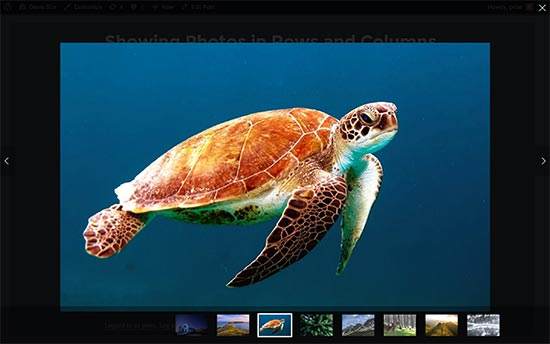
Now when your users click on a photo thumbnail it will open up in a beautiful popup. They will also be able to browse images without leaving the page.

We hope this article helped you learn how to display WordPress photos in columns and rows.
