Free CSS Code Generator For Instagram-Style Filters
- November 21, 2016
- Posted by: Sadman Sakib
- Category: Toolkit

How cool would it be to add image filters onto your site? Years ago this would’ve required JavaScript but nowadays you can build custom image filters with good old HTML and CSS.
And with the cssFilters webapp you don’t even have to write any of the CSS code!
This free tool helps you build custom image filters using CSS3 filters. You can find many guides that cover the CSS filter property in detail. But with cssFilters you won’t need to worry how it all works, you simply customize your settings and copy the code.

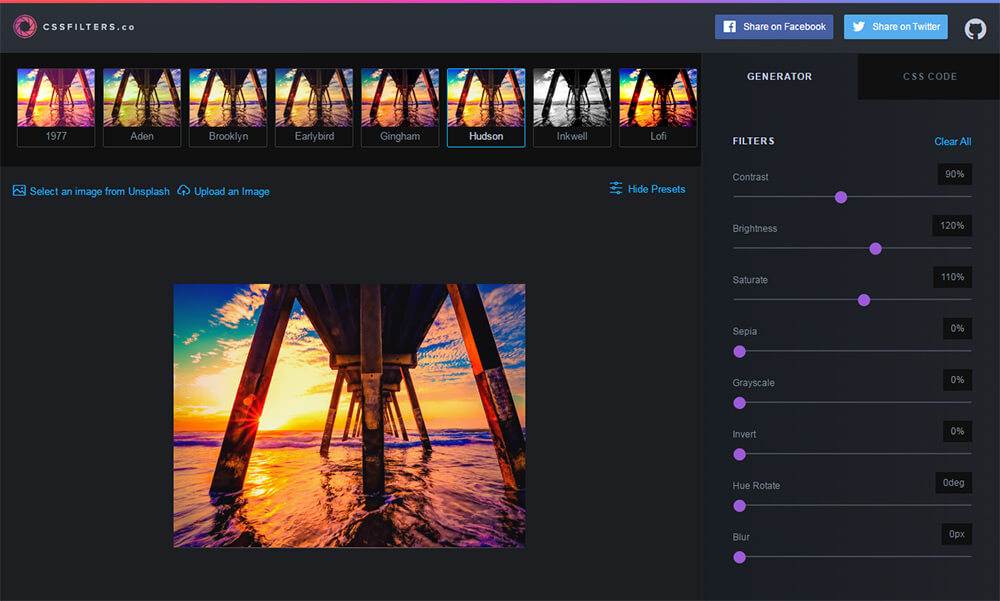
At the top of the screen you’ll notice a long bar full of custom Instagram filters. These filters include all the popular choices like Hudson, Toaster, Inkwell, Lofi and many others.
You simply click whichever filter you want and then click the “CSS code” tab in the upper-right corner. From there you’ll get both the HTML and CSS code. Just copy/paste into your website and you’re good to go.
But you can also customize these filters with the settings sliders. Under the “generator” tab you can alter settings like saturation & contrast along with blur, grayscale, sepia and even the overlay style like a linear gradient or radial gradient.
Each time you move a slider it auto-updates the code so you don’t have to save anything.
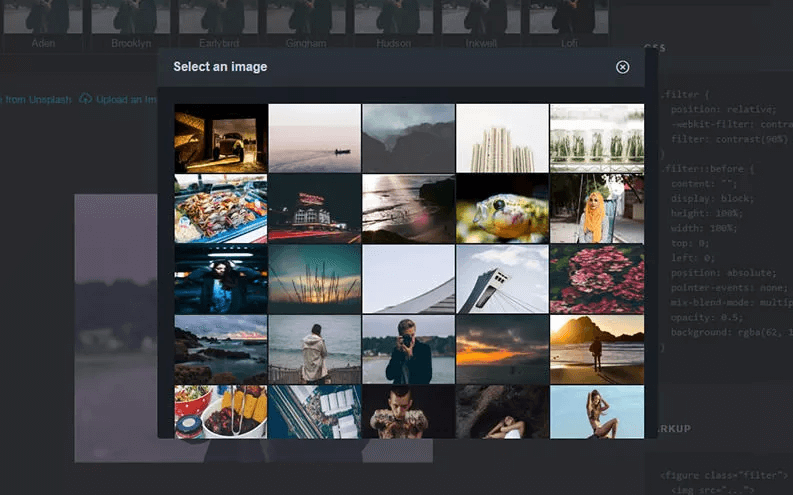
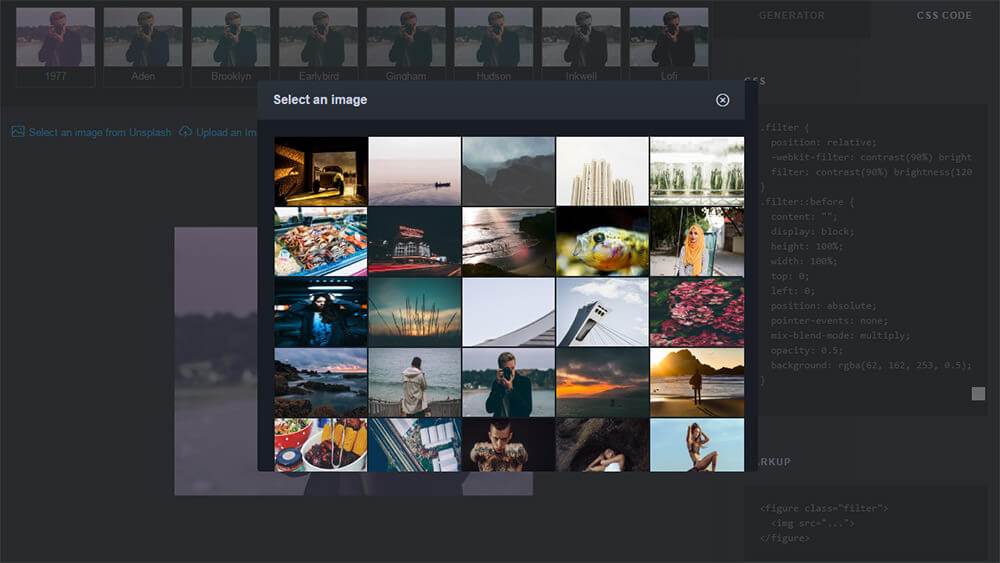
And you can even swap the default image by uploading one from your computer or choosing one from Unsplash.

This webapp was made by Indrashish Ghosh and it runs many of the default classes found in the CSSgram library.
But the custom settings go far beyond the basic presets, and the free code generation makes this a handy tool for coders and non-coders alike. We already have many CSS3 generators for properties like background gradients and text shadows. And now we have cssFilters as the premiere CSS3 image filter generator.
