12+ Important HTML Tips and Tricks
- December 13, 2016
- Posted by: Sadman Sakib
- Category: HTML & CSS

Professional developer make their website by their own coding way. In this post, i will share some of HTML tips which help new developer for better understand. Also there are some discuss how to write good code.
1. Always Use Close Tags
Some of tags work if you not close them but always try to close the tags. In some of fields it could be make a problem.
Wrong way
<li>Some text here. <li>Some new text here. <li>Your idea.
Best way
<ul> <li>Some text here.</li> <li>Some new text here.</li> <li>Your idea.</li> </ul>
2. Declare Correct Doctype
Check your code and use correct doctype at the top of your html.
<!Doctype html>
3. Don’t Use Style Per Line
Don’t use style per line. It can make your code harder. Besides it’s not looking good.
Wrong way
<p style="color: red;">I'm going to make this text red so that it really</p>
It’s better to make a style for your all css code. Like
p {
color: red;
}
4. Add All CSS Code in </head> Tags
If you want to load your website fast, add your all css code file in </head> tags.
<head> <title>My Favorites Kinds of Corn</title> <link href="path/to/file.css" media="screen" rel="stylesheet" type="text/css"/> <link href="path/to/anotherFile.css" media="screen" rel="stylesheet" type="text/css"/> </head>
5. Add All Javascript code before </body> Tags
It’s a good practise for all developer to add javascript code before </body> tags. It’s also help your website to load fast.
<p>And now you know my favorite kinds of corn. </p> <script type="text/javascript" src="path/to/file.js"></script> <script type="text/javascript" src="path/to/anotherFile.js"></script> </body> </html>
6. Include All your Javascript Code in One File
Try to make a javascript file and call your javascript code from this file. It will not only make your site loading faster but also save your bandwidth.
7. Validator Your HTML Code
Download html validator plugin like Firebug. It will help you to validate your html file.
8. Always Use Lowercase Tags
Always try to use lowercase tags like div/class/attributes
Wrong way
<DIV> <P>Here's an interesting fact about corn. </P>= </DIV>
Correct way
<div> <p>Here's an interesting fact about corn. </p> </div>
9. Use H1-H6 Tags
You can change your <p> tags to <h6>. By this way, you can get some SEO facility.
<h1>This is a really important corn fact!</h1> <h6>Small, but still significant corn fact goes here.</h6>
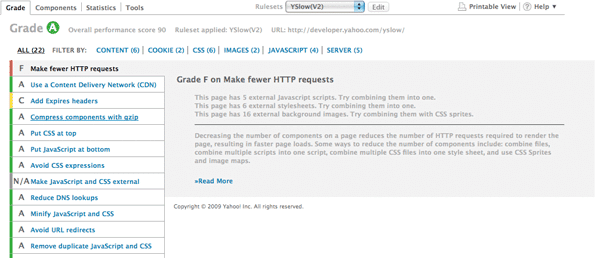
10. Download yslow
Download yslow. It’s created by yahoo and it’s help you to make a perfect site.

11. Internet Explorer CSS Code
Create ie.css file which load external css code for ie browser. Some of code not work in ie browser so you need to think about it.
<!--[if lt IE 7]> <link rel="stylesheet" type="text/css" media="screen" href="path/to/ie.css" /> <![endif]-->
12. Use Good Quality Code Editor
Below are few links:
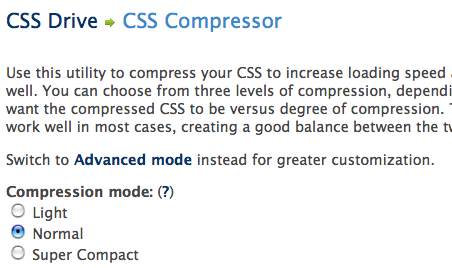
13. Compress your CSS and Javascript File

Javascript Compression Services
CSS Compression Services
14. Image “ALT” Use
Use alt in all of your image. It’s good for SEO.
Wrong
<IMG src="cornImage.jpg"/> <IMG src="cornImage.jpg"/>
Right
<img src="cornImage.jpg" alt="A corn field I visited." />
