Speed Up Your WordPress – How to Save Images Optimized for Web
- October 10, 2016
- Posted by: Sadman Sakib
- Category: Beginners Guide

Are you saving images wrong? Most beginners don’t know how to save images properly which can have a huge impact on website speed. In this article, we will show you how to properly save images optimized for web.
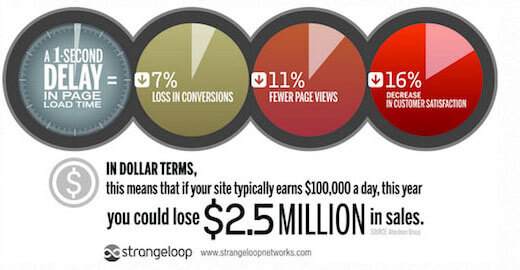
Every blogging expert will tell you that images help increase engagement. However what they don’t tell you is that not optimizing images for web can slow down your site. According to Strangeloop, a one-second delay can cost you 7% of sales, 11% fewer pageviews, and 16% decrease in customer satisfaction.

How to Save Images Properly?
When saving images, you need to consider two things: image file format, and compression. By choosing the right combination, you can decrease your image size by 5x.
For most of us, the only two image formats that matter are JPEG and PNG. To keep things simple, use JPEGs for photos or images with lots of color, and use PNGs for simpler images or when you need transparent images.
For those who don’t know the difference, PNG image format is uncompressed which means it is a higher quality image. The downside is that file size is much larger. On the other hand, JPEG is a compressed file format which slightly reduces image quality in order to provide a significantly smaller file size.
On WPBeginner, majority of our images are JPEGs.
The next thing is compression which means using a tool to save images optimized for web. Compression can make a huge difference.
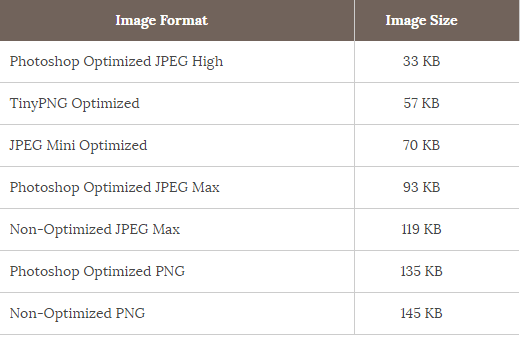
See the table below which highlights the few combinations we could have used to save the Strangeloop image used in this article.

Image Compression Tools for Bloggers
Now that you have seen the difference each compression type makes, below is how you can properly save images optimized for web and speed up your site.
Adobe Photoshop
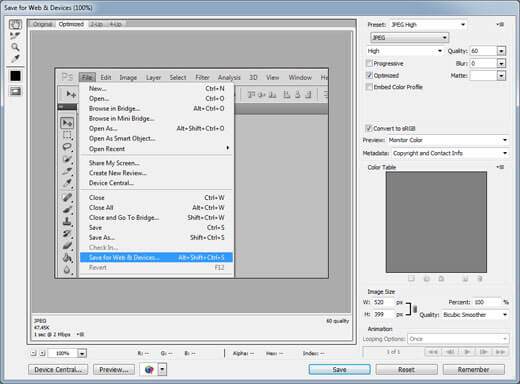
Adobe Photoshop is a premium software that comes with a feature to save images optimized for web. Simply open your image and click on the File > Save for Web & Devices button.
This will open a save screen. On the right, you can set different image formats. For JPEG format, you will see different quality options. When you select your options, it will also show you the file size on the bottom right.

Note: We understand that Photoshop is fairly expensive. GIMP is a free alternative that users can use. Other Adobe products such as Fireworks can do the job as wel.
TinyPNG
TinyPNG is a free web app that uses smart lossy compression technique to reduce the size of your PNG files. All you have to do is go to their website, and upload your images. They will compress the image, and give you the download link.
For developers, they also have an API to convert images automatically.
JPEG Mini
JPEGmini uses a recompression technology which significantly reduces the size of images without affecting their perceptual quality. You can use their web version for free, or purchase the program for your computer. They also have a paid API to automate the process for your server.
ImageOptim
ImageOptim is a Mac utility that allows you to compress images without losing any quality by finding the best compression parameters and removing unnecessary color profiles.
Windows alternative to this is Trimage.
As you can see that there are several tools you can use to optimize images for web. When using Photoshop compression, we saw the best results in size however the quality was affected. TinyPNG was a clear winner for saving any type of PNG on the web.
Some suggest that you can use a combination of TinyPNG or JPEG Mini and Image Optim for even better results. However running two separate tools to upload images can increase your workload a bit.
Final Thoughts on Image Optimization
If you’re not saving images optimized for web, then start doing so now. It can make a huge difference on your site speed, and your users will thank you for it. Sure the image quality might decrease slightly, but most users won’t notice it.
Last but certainly not the least, using a CDN to serve images for your WordPress site can significantly speed up your site.
We hope you found this article helpful.
Do you have blogger friends who’re saving images wrong? Share this article with them, so they can speed up their site. They’ll thank you for it.
