How to Style WordPress Navigation Menus
- December 4, 2016
- Posted by: Sadman Sakib
- Category: WordPress Tutorial

Do you want to customize your WordPress navigation menus to change their colors or appearance? Your WordPress theme handles the appearance of navigation menus on your site. You can easily customize it using CSS to meet your requirements. In this article, we will show you how to style WordPress navigation menus.
Style WordPress Menus Using a Plugin
Your WordPress theme uses CSS to style navigation menus. Many beginners are not comfortable editing theme files or writing CSS on their own.
That’s when a WordPress menu styling plugin comes in handy. It saves you from editing theme files or writing any code.
First you need to do is install and activate the CSS Hero plugin. CSS Hero is a premium WordPress plugin that allows you to design your own WordPress theme without writing a single line of code (No HTML or CSS required).
Upon activation, you will be redirected to obtain your CSS Hero License key. Simply follow the on-screen instructions.
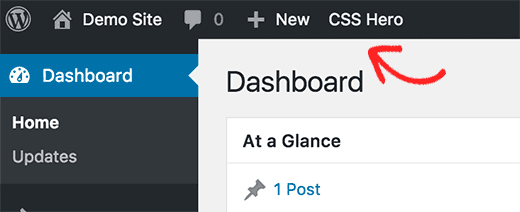
Now you need to click on the CSS Hero button in your WordPress admin toolbar.

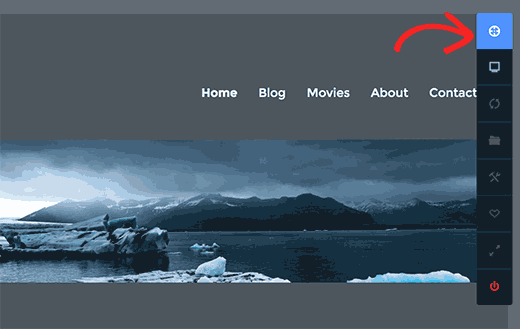
CSS Hero offers a WYSIWYG (What you see is what you get) editor. Clicking on the button will take you to your website with a floating CSS Hero toolbar visible on screen.

You need to click on the blue icon at the top to start editing.
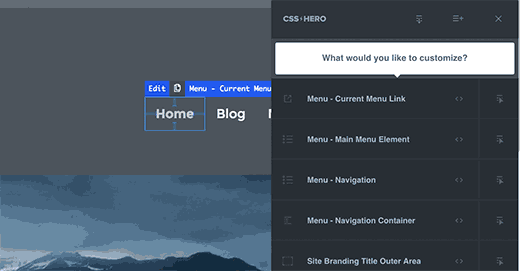
Take your mouse to your navigation menu and CSS Hero will highlight it by showing borders around it. When you click on the highlighted navigation menu, it will show you the items you can edit.

In the screenshot above, it shows us menu item, menu navigation, navigation menu container, etc.
Let’s assume we want to change the text color of all items in the navigation menu. In that case, we will select menu navigation which affects entire menu.
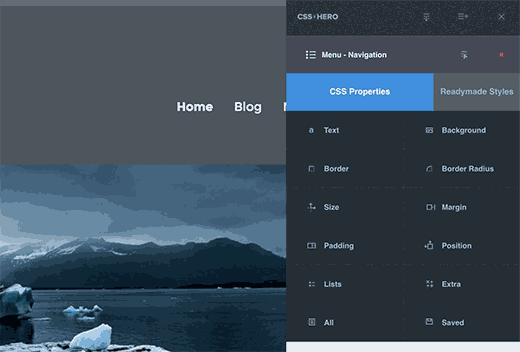
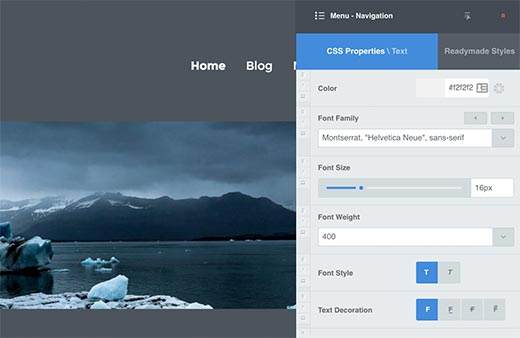
CSS Hero will now show you different properties that you can edit like text, background, border, margins, padding, etc.

You can click any property that you want to change. CSS Hero will show you a simple interface where you can make your changes.

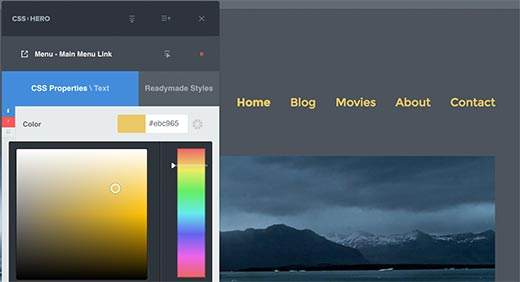
In the screenshot above, we selected text, and it showed us a nice interface to select fonts, change text color, size, and other properties.
As you make changes, you will be able to see them live in the theme preview.

Once you are satisfied with the changes, click on the save button in CSS Hero toolbar to save your changes.
The best thing about using this method is that you can easily undo any changes that you make. CSS Hero keeps a complete history of all your changes, and you can go back and forth between those changes.
We hope this article helped you learn how to style WordPress navigation menus.
